시멘틱 태그
시멘틱 태그란 웹페이지의 구조를 쉽게 이해할 수 있도록 정의된 태그를 의미한다.
시멘틱 태그 이전에는 아래와 같이 <div> 태그의 id 나 class 속성을 이용하여 레이아웃을 구현하였고 이는 개발자마다 다르게 지정하는 등 불편함이 있었다. 또한 <div> 태그나 너무 많아 복잡해지는 문제도 있었다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="header">
헤더 및 메뉴
</div>
<div id="nav">
메뉴
</div>
<div id="content">
본문
</div>
<div id="footer">
하단정보
</div>
</body>
</html>시멘틱 태그를 이용하면 의미론적인 공통된 태그를 이용할 수 있으며, 검색 엔진 등에서 소스를 읽을 때 해당 요소의 의미(제목, 메뉴 본문 등)를 쉽게 판독할 수 있게 한다.
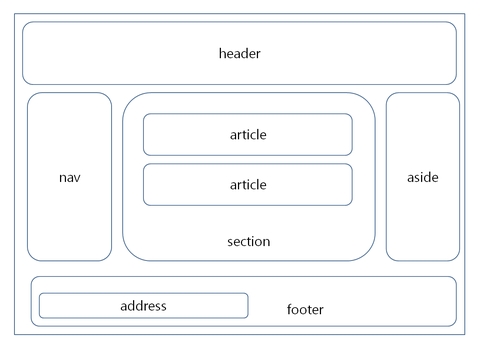
시멘틱 태그들의 레이아웃을 다음과 같으며 각 태크들에 대해 알아보자.

<header> 태그
<header> 태그는 페이지의 머릿말을 표현하는 태그로써 제목이나 소개, 로고 등을 위해 사용된다.
<nav> 태그
<nav> 태그는 문서의 navigation 역할을 하는 태그로써 하이퍼링크 등 주로 메뉴를 위해 사용된다.
<section> 태그
<section> 태그는 주제별 본문 영역을 나타내는 태그로써 같은 성격의 내용을 같은 section으로 묶으며 여러 개의 section으로 나눌 수 있다.
<article> 태그
<article> 태그는 <section> 태그의 하위 개념으로 실제 본문 내용을 표현하는 태그이다. 본문 내용이나 뉴스, 블로그 글 등을 위해 사용된다.
<aside> 태그
<aside> 태그는 본문 외의 내용을 표현하는 태그로써 사이드바 영역에 위치하며 주로 광고나 위젯 등 본문과 직접적인 연관성이 없는 내용을 위해 사용된다.
<footer> 태그
<footer> 태그는 문서 하단의 위치하는 태그로써 제작 정보, 저작권, 약관 등을 위해 사용된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="HTML 공부">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>시멘틱 태그</title>
</head>
<body>
<header>
<h1>HTML</h1>
html의 시멘틱 태그에 대해 알아보자
</header>
<nav>
<ol>
<li>nav1</li>
<li>nav2</li>
</ol>
<ul>
<li>nav3</li>
<li>nav4</li>
</ul>
</nav>
<section>
<article>
<p>
article 내용1
</p>
<p>
article 내용2
</p>
</article>
<article>
<form action="http:localhost/login.html" method="POST">
<p><input type="text" name="text"></p>
<input type="submit" value="전송">
<input type="button" value="버튼" onclick="alert('hello world')">
<input type="reset" value="초기화">
<input type="hidden" name="hidden" value="hidden">
</form>
</article>
</section>
<aside>
광고영역
</aside>
<footer>
<p>CopyRight</p>
</footer>
</body>
</html>'HTML' 카테고리의 다른 글
| [HTML] HTML 문법 정리 (36) | 2023.12.12 |
|---|---|
| [HTML] fieldset, legend, label 태그 (0) | 2022.02.27 |
| [HTML] textarea, datalist 태그 (0) | 2022.02.27 |
| [HTML] select 태그 (0) | 2022.02.27 |
| [HTML] form, input 태그 (2) | 2022.02.26 |
댓글