<h> 태그
<h> 태그들은 웹 페이지의 컨텐츠 내에서 헤드라인(제목)을 표시할 때 사용한다.<h> 태그는 h1을 시작으로 h6까지 있으며 숫자가 커질수록 글자크기가 작아진다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>h 태그</title>
</head>
<body>
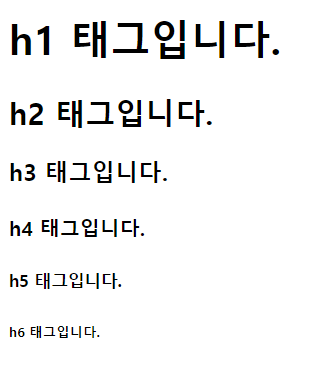
<h1>h1 태그입니다.</h1>
<h2>h2 태그입니다.</h2>
<h3>h3 태그입니다.</h3>
<h4>h4 태그입니다.</h4>
<h5>h5 태그입니다.</h5>
<h6>h6 태그입니다.</h6>
</body>
</html><a> 태그
<a> 태그는 하이퍼링크 태그로 웹페이지에서 링크를 통해서 다른 웹페이지로 이동을 하거나 또는 문서내에서 이동을 할 때 사용한다.
속성
| 속성 | 의미 | 값 | 기본값 |
|---|---|---|---|
| href | 링크 URL | URL | |
| target | 링크 클릭 시 브라우저 탭 위치 | _self, _blank |
_self |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>a 태그</title>
</head>
<body>
<a href="https://naver.com" target="_blank">네이버</a>
<a href="https://google.co.kr" target="_self">구글</a>
</body>
</html>반응형
'HTML' 카테고리의 다른 글
| [HTML] ol, ul, li 태그 (0) | 2022.02.25 |
|---|---|
| [HTML] br, p 태그 (0) | 2022.02.25 |
| [HTML] img 태그 (0) | 2022.02.25 |
| [HTML] 텍스트 서식 태그 (0) | 2022.02.25 |
| [HTML] HTML이란 (0) | 2022.02.24 |

댓글