Text
행간, 자간, 어간, 정렬 등의 텍스트 간격 및 레이아웃의 설정을 위한 속성이다.
line-height
line-height 속성은 한 줄에 대한, 즉 텍스트의 높이 값(행간)을 지정한다.
- 절대단위(px, %, em)를 사용하며 음수값은 지정할 수 없다.
- 기본값은 브라우저별로 조금씩 다르며, chrome의 경우
1.25이다. - 단위 없이 숫자로 선언할 경우는 몇 배 크기인지에 대한 지정이다.
- 공간 = (행간(line-height) - 글자크기(font-size)) / 2
<html>
<head>
<style>
.height1 {
line-height: 70px;
}
.height2 {
line-height: 70%;
}
.height3 {
line-height: 3;
}
</style>
</head>
<body>
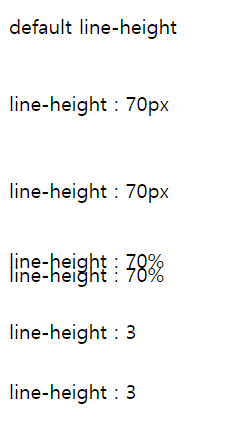
<p>default line-height</p>
<p class="height1">line-height : 70px<br>line-height : 70px</p>
<p class="height2">line-height : 70%<br>line-height : 70%</p>
<p class="height3">line-height : 3<br>line-height : 3</p>
</body>
</html>
letter-spacing
letter-spacing 속성은 글자 사이의 간격(자간)을 지정한다.
- px 단위를 사용하며 음수지정이 가능하다.
<html>
<head>
<style>
.letter1 {
letter-spacing: 5px;
}
.letter2 {
letter-spacing: -1px;
}
</style>
</head>
<body>
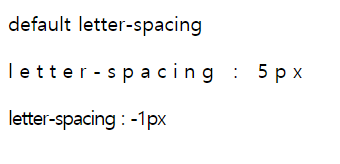
<p>default letter-spacing</p>
<p class="letter1">letter-spacing : 5px</p>
<p class="letter2">letter-spacing : -1px</p>
</body>
</html>
vertical-align
vertical-align 속성은 inline 요소와 inline-block 요소의 수직 정렬을 지정한다.
inline이나inline-block요소에만 적용된다.- 요소 자체만 정렬하고 내용에는 영향을 미치지 않는다.
| 속성 | 설명 |
|---|---|
| baseline | 부모 요소의 기준 선에 맞춤(기본 값) |
| middle | 부모 요소 중앙에 위치 |
| top | 요소를 줄에서 가장 큰 요소의 맨 위에 위치 |
| bottom | 요소를 줄에서 가장 큰 요소의 맨 아래에 위치 |
<html>
<head>
<style>
div {
margin: 10px;
padding: 10px;
}
.top img {
vertical-align: top;
}
.middle img {
vertical-align: middle;
}
.bottom img {
vertical-align: bottom;
}
</style>
</head>
<body>
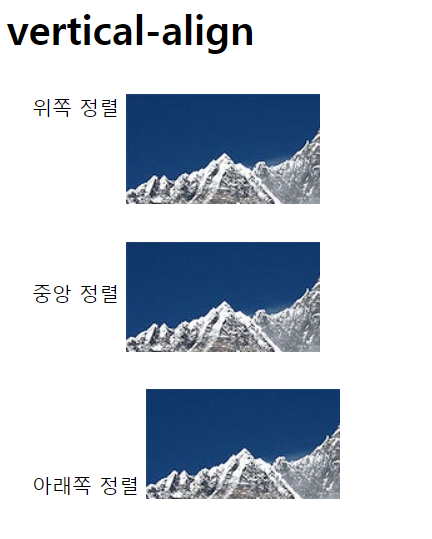
<h1>vertical-align</h1>
<div class="top">
위쪽 정렬 <img src="./mountain.jpg">
</div>
<div class="middle">
중앙 정렬 <img src="./mountain.jpg">
</div>
<div class="bottom">
아래쪽 정렬 <img src="./mountain.jpg">
</div>
</body>
</html>
text-decoration
text-decoration 속성은 텍스트의 꾸밈을 지정한다.
| 속성 | 설명 |
|---|---|
| underline | 텍스트 아래에 라인 지정 |
| overline | 텍스트 위에 라인 지정 |
| line-through | 텍스트 중앙에 라인 지정 |
<html>
<head>
<style>
.deco1 {
text-decoration: overline;
}
.deco2 {
text-decoration : line-through
}
.deco3 {
text-decoration: underline;
}
</style>
</head>
<body>
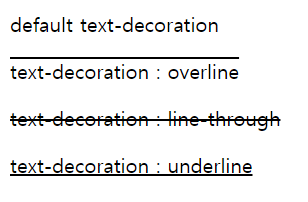
<p>default text-decoration</p>
<p class="deco1">text-decoration : overline</p>
<p class="deco2">text-decoration : line-through</p>
<p class="deco3">text-decoration : underline</p>
</body>
</html>
text-indent
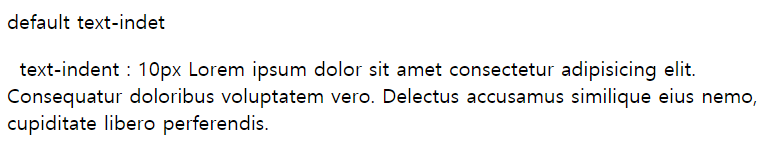
text-indent 속성은 첫 번째 줄의 들여쓰기를 지정한다.
- 첫 번째 줄에만 들여쓰기가 적용되며, 음수 지정 시 내어쓰기와 동일하게 표현된다.
<html>
<head>
<style>
.indent {
text-indent: 10px;
}
</style>
</head>
<body>
<p>default text-indet</p>
<p class="indent">text-indent : 10px Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur doloribus voluptatem vero. Delectus accusamus similique eius nemo, cupiditate libero perferendis.</p>
</body>
</html>
text-align
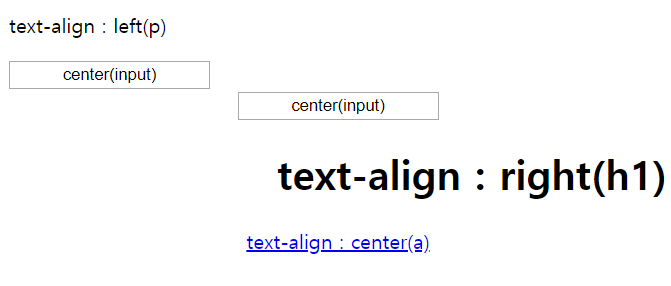
text-align 속성은 수평 방향 정렬을 지정한다.
- 해당 속성을 정의하는 대상은
block 요소에만 적용할 수 있다.(inline 요소는 width 요소가 없으므로) - 정렬되는 것은 block 요소 안에 있는
inline(inline-block)요소만 정렬이 가능하다. - img, a, inputt, 텍스트 등
| 속성 | 설명 |
|---|---|
| left | 왼쪽으로 정렬 |
| right | 오른쪽으로 정렬 |
| center | 가운데로 정렬 |
<html>
<head>
<style>
p {
text-align: left;
}
input {
/* input 내의 텍스트가 정렬된다. */
text-align: center;
}
div {
text-align: center;
}
h1 {
text-align: right;
}
a {
/* a 태그는 inline 속성이므로 정렬되지 않으며 정렬하기 위해 block 설정해준다. */
display: block;
text-align: center;
}
</style>
</head>
<body>
<p>text-align : left(p)</p>
<input type="text" value="center(input)">
<div>
<input type="text" value="center(input)">
</div>
<h1>text-align : right(h1)</h1>
<a class="centera" href="#">text-align : center(a)</a>
</body>
</html>
text-shadow
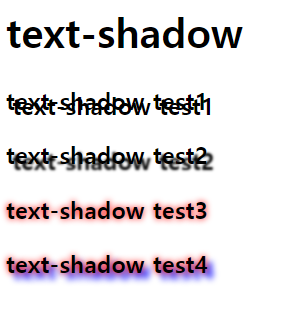
text-shadow 속성은 그림자 효과를 지정한다.
선택자 {
text-shadow: Horizontal-offset Vertical-offset Blur-Radius Shadow-Color
}| 속성 값 | 단위 | 설명 | 생략 |
|---|---|---|---|
| Horizontal-offset | px | 그림자를 텍스트의 오른쪽으로 이동 | |
| Vertical-offset | px | 그림자를 텍스트의 아래쪽으로 이동 | |
| Blur-Radius | px | 그림자의 흐림도, 클수록 그림자가 커지고 흐려진다 | 가능 |
| Shadow-Color | color | 그림자의 색상 | 가능 |
<html>
<head>
<style>
.shadow1 {
text-shadow: 5px 4px;
}
.shadow2 {
text-shadow: 5px 5px 2px;
}
.shadow3 {
text-shadow: 0px 0px 5px red;
}
.shadow4 {
text-shadow: 0px 0px 5px red, 5px 5px 5px blue;
}
</style>
</head>
<body>
<h1>text-shadow</h1>
<h3 class="shadow1">text-shadow test1</h3>
<h3 class="shadow2">text-shadow test2</h3>
<h3 class="shadow3">text-shadow test3</h3>
<h3 class="shadow4">text-shadow test4</h3>
</body>
</html>
white-space
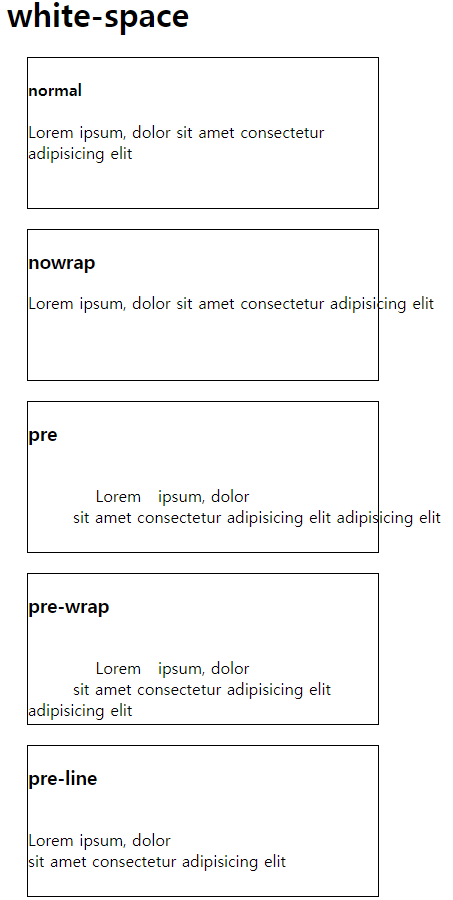
white-space 속성은 공백, 들여쓰기, 줄바꿈 등의 동작을 지정한다.
| 속성 | 스페이스와 탭 | 줄바꿈 | 자동 줄바꿈 |
|---|---|---|---|
| normal | 1개의 공백으로 처리 | 1개의 공백으로 처리 | O |
| nowrap | 1개의 공백으로 처리 | 1개의 공백으로 처리 | X |
| pre | 그대로 출력 | 그대로 출력 | X |
| pre-wrap | 그대로 출력 | 그대로 출력 | O |
| pre-line | 1개의 공백으로 처리 | 그대로 출력 | O |
<html>
<head>
<style>
div {
margin: 20px;
width: 350px;
height: 150px;
border: 1px solid black;
}
.normal {
white-space: normal;
}
.nowrap {
white-space: nowrap;
}
.pre {
white-space: pre;
}
.pre-wrap {
white-space: pre-wrap;
}
.pre-line {
white-space: pre-line;
}
</style>
</head>
<body>
<h1>white-space</h1>
<div class="normal"><h4>normal</h4>
Lorem ipsum, dolor
sit amet consectetur adipisicing elit
</div>
<div class="nowrap"><h3>nowrap</h3>
Lorem ipsum, dolor
sit amet consectetur adipisicing elit
</div>
<div class="pre"><h3>pre</h3>
Lorem ipsum, dolor
sit amet consectetur adipisicing elit adipisicing elit
</div>
<div class="pre-wrap"><h3>pre-wrap</h3>
Lorem ipsum, dolor
sit amet consectetur adipisicing elit adipisicing elit
</div>
<div class="pre-line"><h3>pre-line</h3>
Lorem ipsum, dolor
sit amet consectetur adipisicing elit
</div>
</body>
</html>
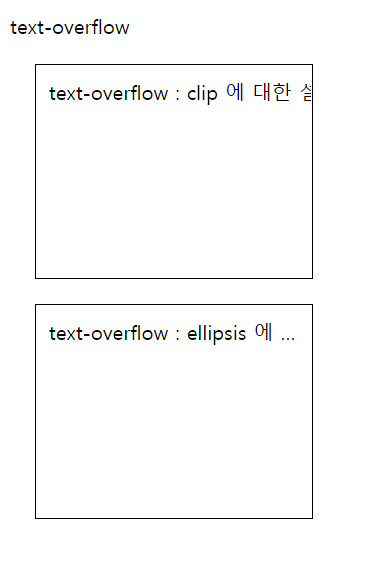
text-overflow
text-overflow 속성은 부모 영역을 벗어난 wrapping(자동줄바꿈)이 되지 않은 텍스트의 자동줄바꿈을 지정한다.
- width 요소가 지정되어 있어야 한다.(필요 시
block요소로 변경) white-space속성 값이nowrap으로 설정되어 있어야한다.overflow속성에는 반드시 "visible" 이외의 값이 지정되어야 한다.
| 속성 | 설명 |
|---|---|
| clip | 영역을 벗어난 텍스트를 표시하지 않는다.(기본값) |
| ellipsis | 영역을 벗어난 텍스트를 잘란어 보이지 않게 하고 말줄임표(...)를 표시한다. |
<html>
<head>
<style>
div {
width: 200px;
height: 150px;
padding: 10px;
margin: 20px;
border: 1px solid black;
white-space: nowrap;
overflow: hidden;
}
.clip {
text-overflow: clip;
}
.ellipsis {
text-overflow: ellipsis;
}
</style>
</head>
<body>
<p>text-overflow</p>
<div class="clip">
text-overflow : clip 에 대한 설명입니다.
</div>
<div class="ellipsis">
text-overflow : ellipsis 에 대한 설명입니다.
</div>
</body>
</html>
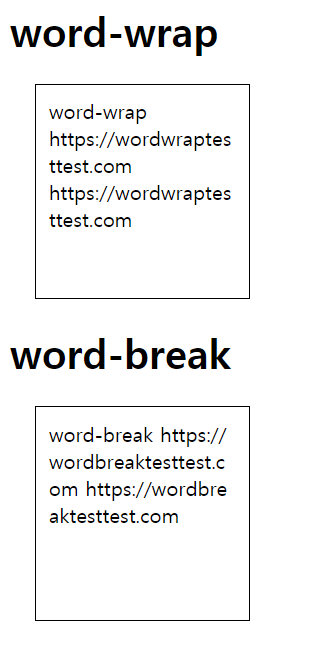
word-wrap/word-break
word-wrap / word-break 속성은 한 단어의 길이가 길어서 부모 영역을 벗어난 텍스트의 처리 방법을 지정한다.
word-wrap속성은 단어 길이를 고려(,,-, 등)하여 개행하지만word-break속성은 부모 영역에 맞추어 강제 개행한다.
<html>
<head>
<style>
div {
width: 150px;
height: 150px;
padding: 10px;
margin: 20px;
border: 1px solid black;
}
.wrap {
word-wrap: break-word;
}
.break {
word-break: break-all;
}
</style>
</head>
<body>
<h1>word-wrap</h1>
<div class="wrap">
word-wrap https://wordwraptesttest.com https://wordwraptesttest.com
</div>
<h1>word-break</h1>
<div class="break">
word-break https://wordbreaktesttest.com https://wordbreaktesttest.com
</div>
</body>
</html>반응형
'CSS' 카테고리의 다른 글
| [CSS] z-index / overflow (4) | 2022.03.07 |
|---|---|
| [CSS] 타이포그래피 (1) | 2022.03.06 |
| [CSS] Font (3) | 2022.03.05 |
| [CSS] Background (4) | 2022.03.04 |
| [CSS] 상속과 캐스케이딩 (0) | 2022.03.03 |

댓글