Display
브라우저가 요소를 화면에 나타내는 방법을 제어하는 속성으로 layout 정의에 자주 사용되는 속성이다.
block: block 특성을 가지는 요소inline: inline 특성을 가지는 요소inline-block: inline-block 특성을 가지는 요소none: 요소를 화면에 표시하지 않는다.(공간까지 사라진다.)
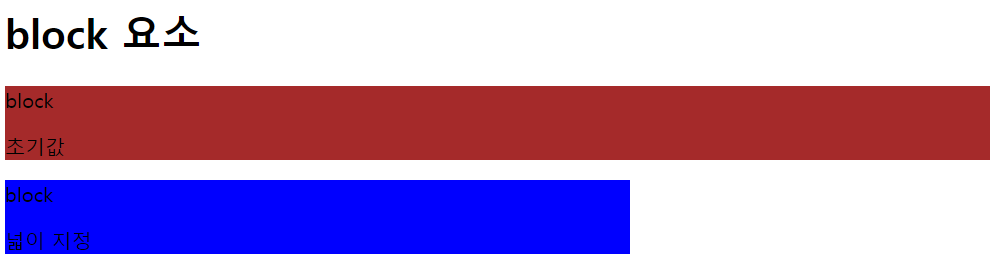
block
block 요소는 다음과 같다.
- 항상 새로운 줄에서 시작된다.(줄바꿈 된다.)
- 화면 전체 크기의 가로폭을 차지하며(width:100%) 높이는 콘텐츠 크기만큼 적용된다.
- widht, height, margin, padding 속성 지정이 가능하다.
- block 요소 내에 inline 요소를 포함할 수 있다.
div, h1~6, p, ol, ul, li, hr, table, form
<html>
<head>
<style>
#default {
/*display: block; default 속성 */
background-color: brown;
}
#width {
/*display: block; default 속성 */
background-color: blue;
width: 500px;
}
</style>
</head>
<body>
<div id="default">
<p>block 요소</p>
<p>초기값</p>
</div>
<div id="width">
<p>block 요소</p>
<p>넓이 지정</p>
</div>
</body>
</html>
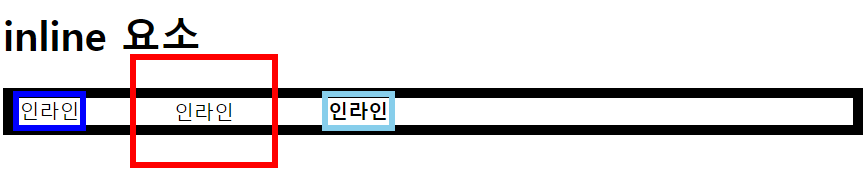
inline
inline 요소는 다음과 같다.
- 줄바꿈을 하지 않는다.
- 가로폭과 높이는 컨텐츠 크기만큼 적용된다.
- width, height, margin-top, margin-bottom 속성 지정이 불가능하다.
- inline 요소는 block 요소 내에 쓰일 수 없다.
- `span, a, strong, img, br, input, select, textarea, button
<html>
<head>
<style>
#box {
border: 8px solid black;
}
#box span {
width: 500px;
height: 600px;
border: 5px solid blue;
}
#box a {
padding: 30px;
margin: 30px;
border: 5px solid red;
}
#box strong {
border: 5px solid skyblue;
}
</style>
</head>
<body>
<h1>inline 요소</h1>
<div id="box">
<span>인라인</span>
<a>인라인</a>
<strong>인라인</strong>
</div>
</body>
</html>
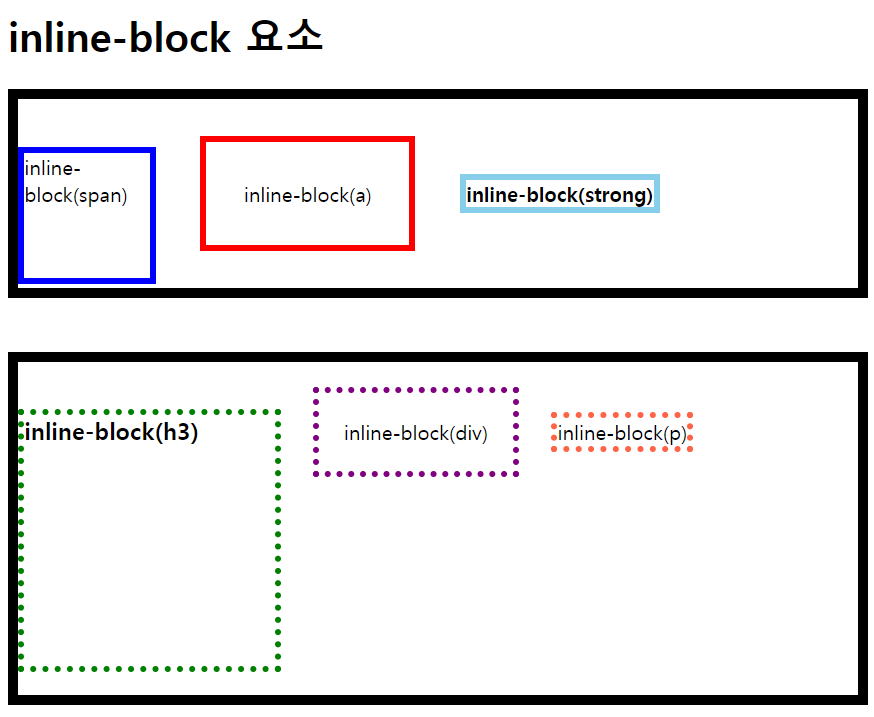
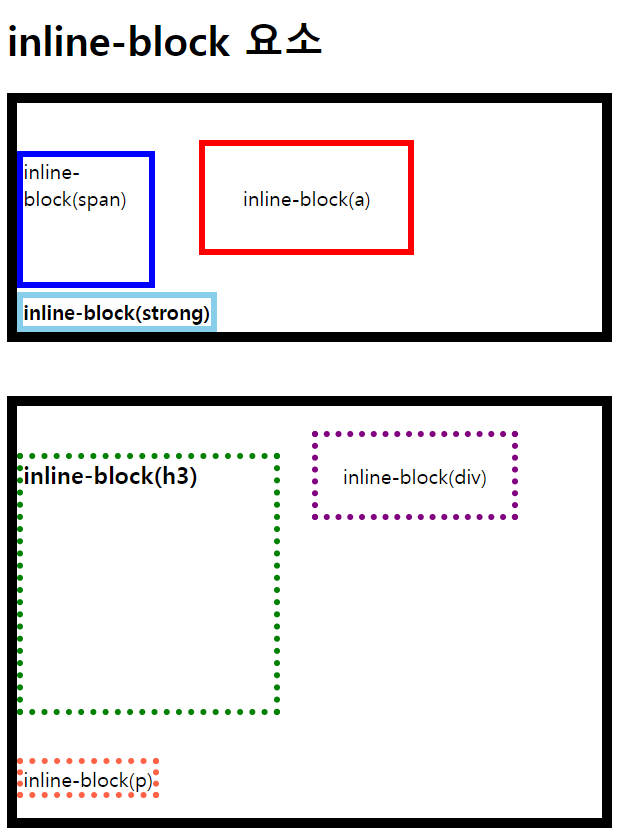
inline-block
inline-block 요소는 다음과 같다.
- block과 inline 요소의 특징을 모두 갖는다.
- 줄바꿈을 하지 않으며(inline) width, height, margin, padding 속성 지정이 가능하다.(block)
- 가로폭은 컨텐츠 크기만큼 적용된다.(inline)
<html>
<head>
<style>
#box, #box1 {
border: 8px solid black;
}
#box span {
display: inline-block;
width: 100px;
height: 100px;
border: 5px solid blue;
}
#box a {
display: inline-block;
padding: 30px;
margin: 30px;
border: 5px solid red;
}
#box strong {
display: inline-block;
border: 5px solid skyblue;
}
#box1 h3 {
display: inline-block;
width: 200px;
height: 200px;
border: 5px dotted green;
}
#box1 div {
display: inline-block;
margin: 20px;
padding: 20px;
border: 5px dotted purple;
}
#box1 p {
display: inline-block;
border: 5px dotted tomato;
}
</style>
</head>
<body>
<h1>inline-block 요소</h1>
<div id="box">
<span>inline-block(span)</span>
<a>inline-block(a)</a>
<strong>inline-block(strong)</strong>
</div>
<br><br>
<div id="box1">
<h3>inline-block(h3)</h3>
<div>inline-block(div)</div>
<p>inline-block(p)</p>
</div>
</body>
</html>
반응형
'CSS' 카테고리의 다른 글
| [CSS] 상속과 캐스케이딩 (0) | 2022.03.03 |
|---|---|
| [CSS] Visibility / Opacity (0) | 2022.03.02 |
| [CSS] 박스(Box) 모델 (0) | 2022.03.01 |
| [CSS] 선택자 (0) | 2022.03.01 |
| [CSS] CSS란 (0) | 2022.02.28 |

댓글