Visibility
요소를 보이게 할지 보이지 않게 할지, 요소의 렌더링 여부를 결정하는 속성이다.
visible: 요소를 보이게 한다.hidden: 요소를 보이지 않게 한다.(공간은 남아 있다.)collapse: table 요소에 사용하며, 행이나 열을 보이지 않게 한다.
<html>
<head>
<style>
div {
height: 50px;
border: 1px solid black;
margin-bottom: 5px;
}
div.visibility {
visibility: visible;
}
div.hidden {
visibility: hidden;
}
.collapse {
visibility: collapse;
}
</style>
</head>
<body>
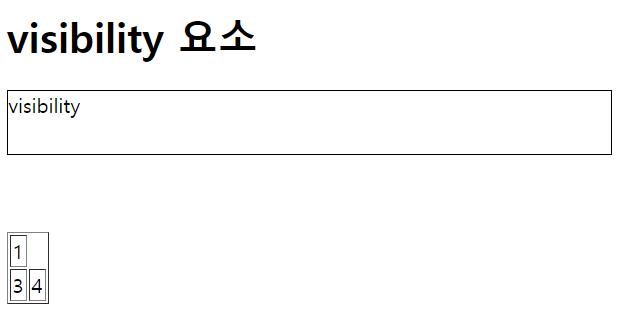
<h1>visibility 요소</h1>
<div class="visibility">visibility</div>
<div class="hidden">hidden</div>
<table border="1">
<tr>
<td>1</td>
<td class="collapse">2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
Opacity
요소의 투명도를 나타내는 속성이며 0.0(투명) ~ 1.0(불투명) 값을 가진다.
<html>
<head>
<style>
img {
width: 400px;
height: 400px;
}
.Opacity {
opacity: 0.4;
}
.Opacity1 {
opacity: 1.0;
}
</style>
</head>
<body>
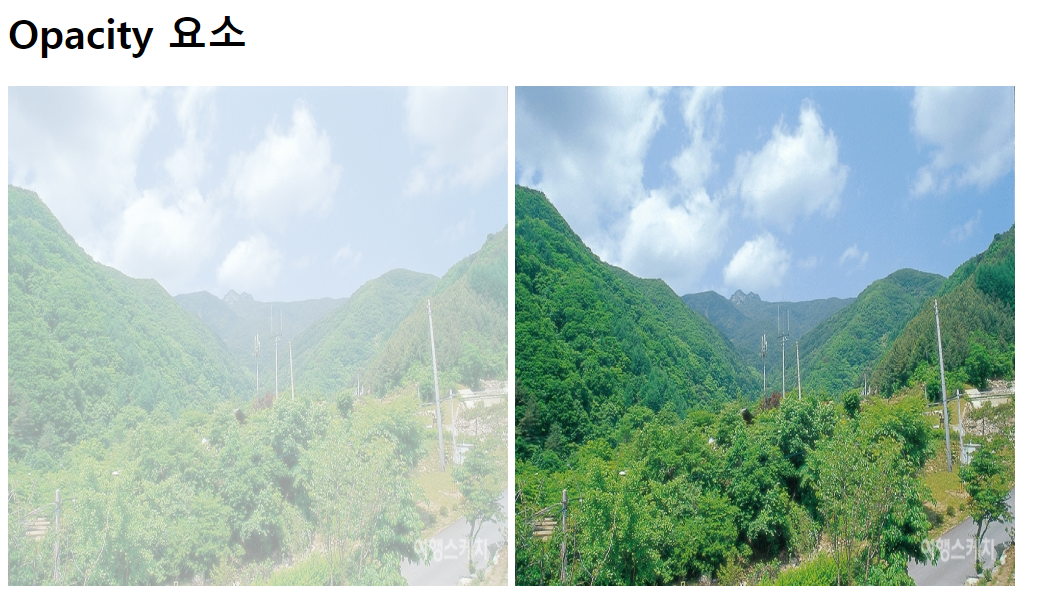
<h1>Opacity 요소</h1>
<img class="Opacity" src="../HTML/mountain.png">
<img class="Opacity1" src="../HTML/mountain.png">
</body>
</html>반응형
'CSS' 카테고리의 다른 글
| [CSS] Background (4) | 2022.03.04 |
|---|---|
| [CSS] 상속과 캐스케이딩 (0) | 2022.03.03 |
| [CSS] Display (0) | 2022.03.02 |
| [CSS] 박스(Box) 모델 (0) | 2022.03.01 |
| [CSS] 선택자 (0) | 2022.03.01 |

댓글