flexbox
flexbox 속성은 flexible의 줄임말로 세련된 레이아웃을 위한 속성이다. 이를 활용하면 기존에 레이아웃을 만들기 위해서 사용하던 table 태그나 float 속성의 복잡함 대신 손쉽게 구현할 수 있다. 또한, 요소의 사이즈가 불명확하거나 동적일 때에도 쉽게 구현할 수 있다.
flexbox 레이아웃은 flex item이라는 자식 요소와 flex container라는 부모 요소로 구성된다.
flex container
flex 레이아웃 중 부모 요소에 해당하며 flex item이라는 복수의 자식 요소들을 포함하고 있다.
| 속성 | 설명 |
|---|---|
| display | Flex Container를 정의 |
| flex-direction | item의 주 축(수평, 수직)을 설정 |
| flex-wrap | item의 여러 줄 묶음(줄바꿈) 설정 |
| flex-flow | flex-direction 과 flex-wrap 의 축약 |
| justify-content | 수평 방향의 정렬 방법 |
| align-content | 수직 방향의 정렬 방법(2줄 이상) |
| align-items | 수직 방향에서의 item 정렬 방법(1줄) |
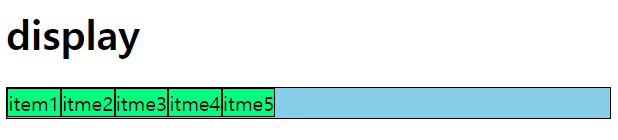
display
display 속성은 flex 레이아웃을 설정하기 위해 필요한 속성이다. 주의할 점으로 이 속성은 직계 자손에게만 적용된다.
| 값 | 의미 |
|---|---|
| flex | Block 특성의 Container 정의 |
| inline-flex | Inline 특성의 Container 정의 |
flex 로 지정된 Container는 Block 요소와 같은 성향을 가지며 inline-flex 로 지정된 Container는 Inline 요소와 같은 성향을 가진다.
<html>
<head>
<style>
.container {
background-color: skyblue;
display: flex;
}
div {
background-color: springgreen;
border: 1px solid black;
}
</style>
</head>
<body>
<h1>flex</h1>
<div class="container">
<div class="item1">item1</div>
<div class="item2">itme2</div>
<div class="item2">itme3</div>
<div class="item2">itme4</div>
<div class="item2">itme5</div>
</div>
</body>
</html>
flex-direction
flex-direction 속성은 container 안의 item 들의 정렬과 배치 방향을 설정한다.
| 값 | 의미 | 기본값 |
|---|---|---|
| row | item을 왼쪽에서 오른쪽으로 표시 | row |
| row-reverse | item을 오른쪽에서 왼쪽으로 표시 | |
| column | item을 위에서 아래로 표시 | |
| column-reverse | item을 아래에서 위로 표시 |
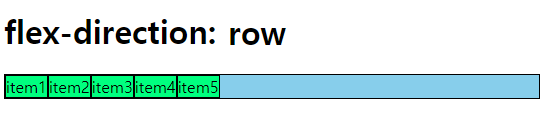
row
- 왼쪽에서 오른쪽으로 수평 배치된다.(기본값)
.container {
display: flex;
flex-direction: row;
}
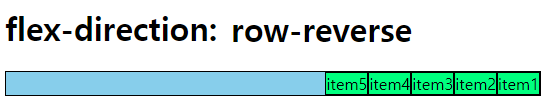
row-reverse
- 오른쪽에서 왼쪽으로 수평 배치된다.
.container {
display: flex;
flex-direction: row-reverse;
}
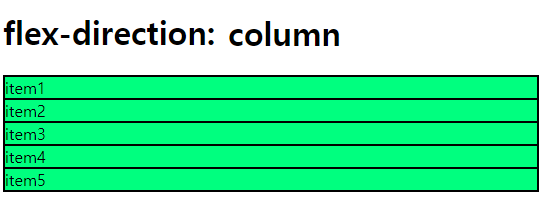
column
- 위에서 아래로 수직 배치된다.
.container {
display: flex;
flex-direction: column;
}
column-reverse
- 아래에서 위로 수직 배치된다.
.container {
display: flex;
flex-direction: column-reverse;
}
flex-wrap
flex-wrap 속성은 item들의 너비의 합이 container의 너비를 초과할 때 어떻게 처리할지(한 줄 or 여러 줄) 설정한다.
| 값 | 의미 | 기본값 |
|---|---|---|
| nowrap | 모든 item을 한 줄에 표시 | nowrap |
| wrap | item을 여러 줄로 표시(줄바꿈) | |
| wrap-reverse | item을 wrap 의 역방향으로 표시 |
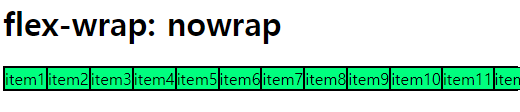
nowrap
- item을 개행하지 않고 한 줄로 표현(기본값), item 너비는 최소 크기로 축소된다.
.container {
display: flex;
flex-wrap: nowrap;
}
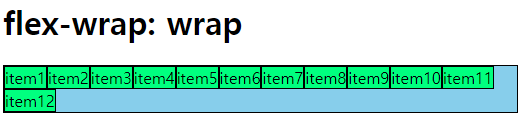
wrap
- item들의 너비가 container의 너비보다 큰 경우 개행하여 배치한다.(좌에서 우로, 위에서 아래로)
.container {
display: flex;
flex-wrap: wrap;
}
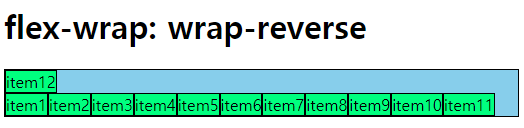
wrap-reverse
wrap과 동일하나 아래에서 위로 배치한다.
.container {
display: flex;
flex-wrap: wrap-reverse;
}
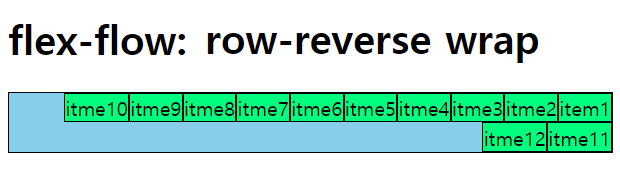
flex-flow
flex-flow 속성은 flex-direction과 flex-wrap을 설정하기 위한 축약 속성이다.
| 값 | 의미 | 기본값 |
|---|---|---|
| flex-direction | item의 주 축(수평, 수직)을 설정 | row |
| flex-wrap | item의 여러 줄 묶음(줄바꿈) 설정 | nowrap |
.container {
display: flex;
flex-flow: flex-direction || flex-wrap;
}
justify-content
justify-content 속성은 container의 수평방향으로 item들 사이의 여백과 item과 conainer 사이의 여백을 설정한다.
| 값 | 의미 | 기본값 |
|---|---|---|
| flex-start | item을 시작점으로 정렬 | flex-start |
| flex-end | item을 끝점으로 정렬 | |
| center | item을 가운데 정렬 | |
| space-between | 첫 번째 item은 시작점, 마지막 item은 끝점에 정렬된고 나머지는 고르게 정렬 | |
| space-around | item들을 균등한 여백을 포함하여 정렬 |
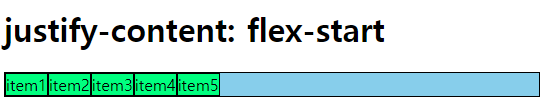
flex-start
- 시작점을 기준으로 정렬한다.
.container {
display: flex;
justify-content: flex-start;
}
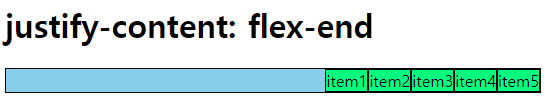
flex-end
- 끝점을 기준으로 정렬한다.
.container {
display: flex;
justify-content: flex-end;
}
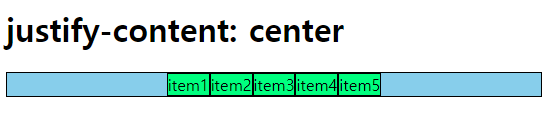
center
- 수평 방향 기준으로 container 중앙에 정렬한다.
.container {
display: flex;
justify-content: center;
}
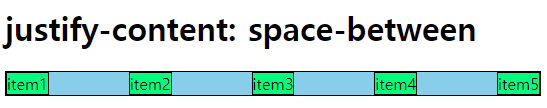
space-between
- 첫 번째와 마지막 item은 좌우 측면에 정렬하고 나머지와 균등한 간격으로 정렬한다.
.container {
display: flex;
justify-content: space-between;
}
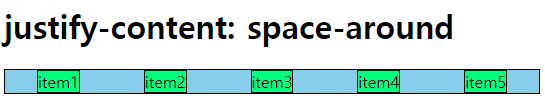
space-around
- 모든 item을 균등한 간격으로 정렬한다.
.container {
display: flex;
justify-content: space-around;
}
align-content
align-content 속성은 container의 수직방향으로 item 들 사이의 여백과 item과 conainer 사이의 여백을 설정한다.
이 속성은 flex-wrap: wrap; 속성이 설정되어 있어야 정상 동작한다.
| 값 | 의미 | 기본값 |
|---|---|---|
| flex-start | item을 시작점으로 정렬 | |
| flex-end | item을 끝점으로 정렬 | |
| center | item을 가운데 정렬 | |
| stretch | container의 수직방향 축(높이)을 채우기 위해 item을 늘림 | stretch |
| space-between | 첫 번째 item은 시작점, 마지막 item은 끝점에 정렬된고 나머지는 고르게 정렬 | |
| space-around | item들을 균등한 여백을 포함하여 정렬 |
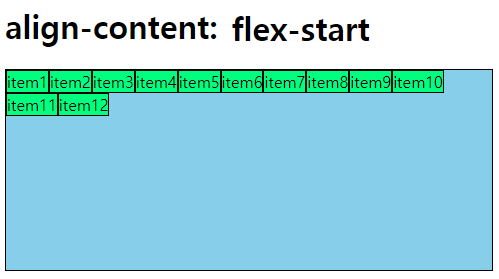
flex-start
- 시작점을 기준으로 정렬한다.
.container {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
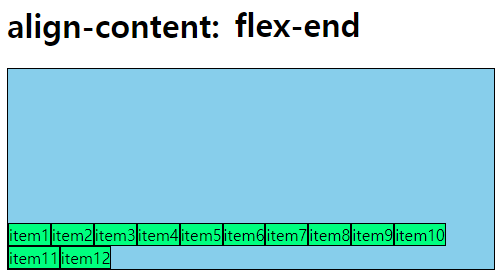
flex-end
- 끝점을 기준으로 정렬한다.
.container {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}
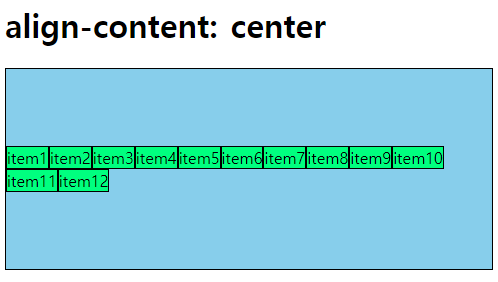
center
- 수직 방향 기준으로 container 중앙에 정렬한다.
.container {
display: flex;
flex-wrap: wrap;
align-content: center;
}
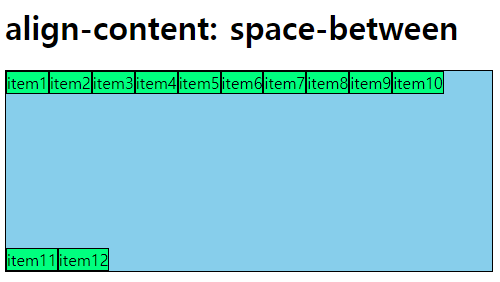
space-between
- 첫 번째와 마지막 item은 좌우 측면에 정렬하고 나머지와 균등한 간격으로 정렬한다.
.container {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
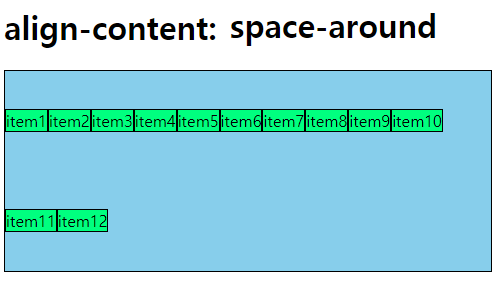
space-around
- 모든 item을 균등한 간격으로 정렬한다.
.container {
display: flex;
flex-wrap: wrap;
align-content: space-around;
}
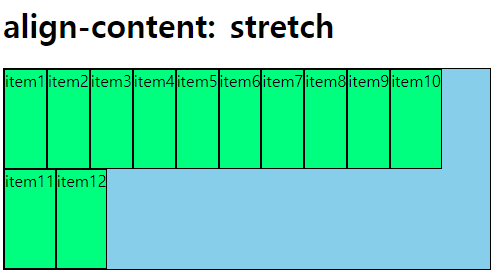
stretch
- container 높이를 균등하게 분배한 공간(item 행 만큼)에 모든 item을 정렬하여 배치한다.(기본값)
.container {
display: flex;
flex-wrap: wrap;
align-content: stretch;
}
align-items
align-items 속성은 container의 수직방향으로 item과 conainer 사이의 여백을 설정한다.
item이 한 줄로 되어 있을 경우 많이 사용하며 item이 flex-wrap: wrap; 을 통해 여러 줄일 경우에는 align-content 속성이 우선된다. 따라서 이 속성을 사용하기 위해서는 align-content 속성은 기본값(stretch)으로 설정해야 한다.
| 값 | 의미 | 기본값 |
|---|---|---|
| flex-start | item을 시작점으로 정렬 | |
| flex-end | item을 끝점으로 정렬 | |
| center | item을 가운데 정렬 | |
| stretch | Container의 수직방향 축(높이)을 채우기 위해 item을 늘림 | stretch |
| baseline | item을 문자 기준선에 정렬 |
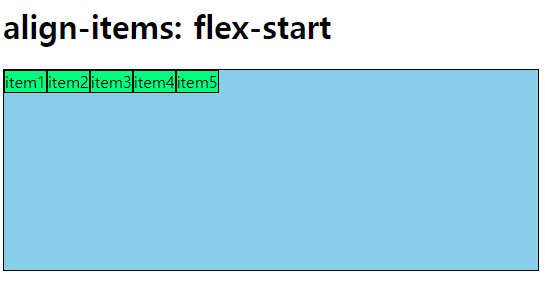
flex-start
- 시작점을 기준으로 정렬한다.
.container {
display: flex;
align-items: flex-start;
}
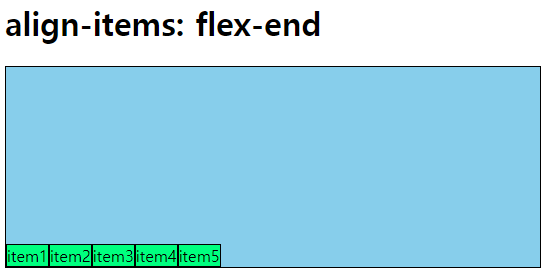
flex-end
- 끝점을 기준으로 정렬한다.
.container {
display: flex;
align-items: flex-end;
}
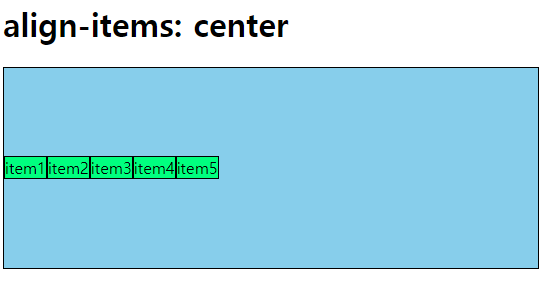
center
- 수직 방향 기준으로 container 중앙에 정렬한다.
.container {
display: flex;
align-items: center;
}
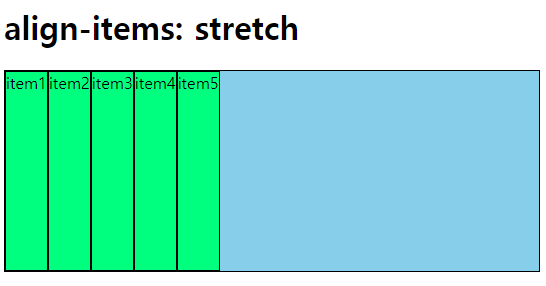
stretch
- 수직 뱡향으로 container 높이에 꽉찬 높이를 갖는다.(기본값)
.container {
display: flex;
align-items: stretch;
}
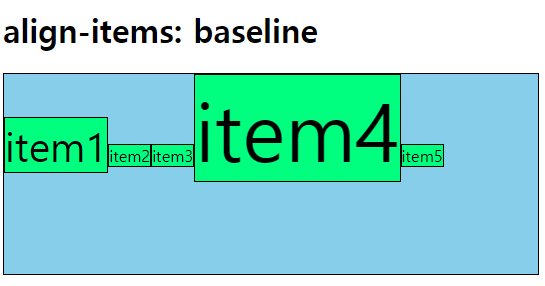
baseline
- container의 문자 기준선을 기준으로 정렬한다.
.container {
display: flex;
align-items: baseline;
}
'CSS' 카테고리의 다른 글
| [CSS] Grid(1) (76) | 2022.03.16 |
|---|---|
| [CSS] Flexbox(2) (61) | 2022.03.15 |
| [CSS] Transform (65) | 2022.03.13 |
| [CSS] Transition (43) | 2022.03.12 |
| [CSS] Gradient (66) | 2022.03.11 |
댓글