flexbox
flexbox 속성은 flexible의 줄임말로 세련된 레이아웃을 위한 속성이다. 이를 활용하면 기존에 레이아웃을 만들기 위해서 사용하던 table 태그나 float 속성의 복잡함 대신 손쉽게 구현할 수 있다. 또한, 요소의 사이즈가 불명확하거나 동적일 때에도 쉽게 구현할 수 있다.
flexbox 레이아웃은 flex item이라는 자식 요소와 flex container라는 부모 요소로 구성되며 flex container 요소 정보는 아래 포스팅 참고.
[CSS] Flexbox(1)
flexbox flexbox 속성은 flexible의 줄임말로 세련된 레이아웃을 위한 속성이다. 이를 활용하면 기존에 레이아웃을 만들기 위해서 사용하던 table 태그나 float 속성의 복잡함 대신 손쉽게 구현할 수 있다
ypangtrouble.tistory.com
flex item
flex 레이아웃 중 자식 요소에 해당한다.
| 속성 | 설명 |
|---|---|
| order | Flex item 순서 설정 |
| flex-grow | item의 증가 너비 비율 설정 |
| flex-shrink | item의 감소 너비 비율 설정 |
| flex-basis | item의 기본 너비 설정 |
| flex | flex-grow, flex-shrink, flex-basis 의 축약 |
| align-self | 수직 방향에서의 item 정렬 방법 |
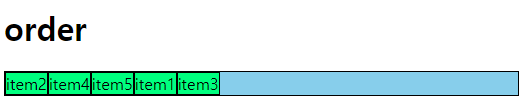
order
order 속성은 item의 배치 순서를 지정하며 값이 작을수록 먼저 배치된다.
| 값 | 의미 | 기본값 |
|---|---|---|
| 숫자 | item의 순서를 설정 | 0 |
.item1 {
order: 1;
}
.item2 {
order: -1
}
.item3 {
order: 5;
}
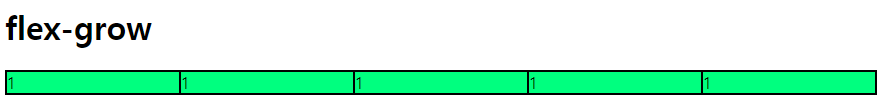
flex-grow
flex-grow 속성은 item의 너비 비율을 지정한다. 숫자가 클수록 더 큰 너비를 차지하게 되며 브라우저를 늘리면 설정된 비율만큼 증가된다.
| 값 | 의미 | 기본값 |
|---|---|---|
| 숫자 | item의 증가 너비 비율 설정 | 0 |
.item {
flex-grow: 1;
}모든 item이 동일한 값을 가지면 동일한 너비를 가지게 된다.(총 너비를 5등분하여 차례대로 1/5, 1/5, 1/5, 1/5, 1/5 만큼 차지한다.)
브라우저를 늘리거나 줄이면 동일한 비율로 늘어나거나 줄어든다.


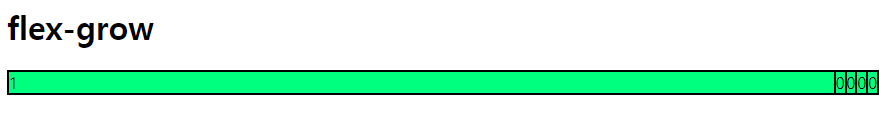
.item1 {
flex-grow: 1;
}1 개의 item에만 1의 속성값을 주었을 경우 4개의 item은 최소 너비를 가지게 된다.
브라우저를 늘리거나 줄이면 flex-grow 속성이 있는 item만 늘어나거나 줄어든다.


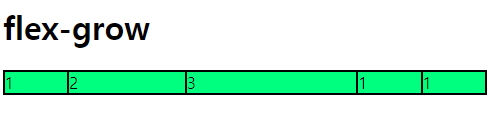
.item1 { flex-grow: 1; }
.item2 { flex-grow: 2; }
.item3 { flex-grow: 3; }
.item4 { flex-grow: 1; }
.item5 { flex-grow: 1; }모든 item이 설정된 비율의 너비를 가지게 된다.(총 너비를 8등분하여 차례대로 1/8, 2/8, 3/8, 1/8, 1/8 만큼 차지한다.)
브라우저를 늘리거나 줄이면 설정된 비율로 늘어나거나 줄어든다.


flex-shrink
flex-shrink 속성은 item의 감소하는 너비 비율을 지정하며 숫자가 클수록 더 많이 감소하게 된다.width, flex-basis 등 요소의 너비에 영향을 받는다.
요소의 너비가 설정되어 있다면 이를 기준으로 item의 너비가 기준보다 커지면 flex-grow 가 동작하고 item의 너비가 기준보다 작아지면 flex-shrink 가 동작한다.
| 값 | 의미 | 기본값 |
|---|---|---|
| 숫자 | item의 감소 너비 비율 설정 | 1 |
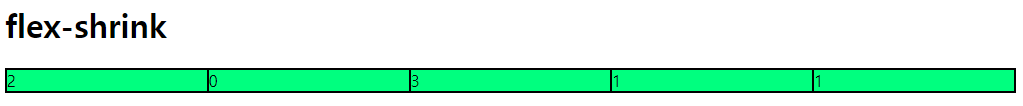
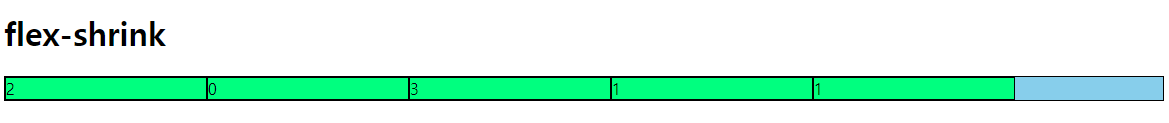
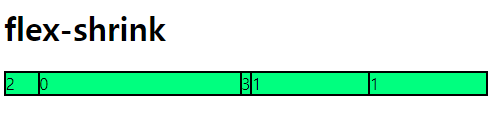
.item1 { flex-basis: 200px; flex-shrink: 2; }
.item2 { flex-basis: 200px; flex-shrink: 0; }
.item3 { flex-basis: 200px; flex-shrink: 3; }
.item4 { flex-basis: 200px; }
.item5 { flex-basis: 200px; }item들의 너비가 200px인 상황에서 브라우저를 늘려도 item 너비가 늘어나지 않는다.(flex-grow 미지정)
브라우저를 줄여서 item의 너비인 200px 보다 작아질 때 flex-shrink 값의 비율만큼 줄어들게 된다.(모든 item 너비가 동일하므로 감소 비율은 2:0:3:1:1 이며 차례대로 2/7, 0, 3/7, 1/7, 1/7 만큼 감소한다.)flex-shrink 값이 0인 경우 너비가 줄어들지 않는다.



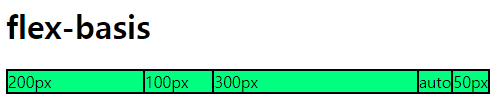
flex-basis
flex-basis 속성은 item의 기본 너비(공간 배분 전)를 설정한다.
| 값 | 의미 | 기본값 |
|---|---|---|
| auto | 가변 item과 같은 너비 | auto |
| 숫자 | item의 증가 너비 비율 설정 |
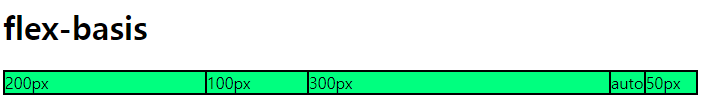
.item1 { flex-basis: 200px; }
.item2 { flex-basis: 100px; }
.item3 { flex-basis: 300px; }
.item4 { }
.item5 { flex-basis: 50px; }이 속성 지정 시 기본으로 flex-shrink 속성이 추가되지만(기본값 : 1) flex-grow 속성은 추가되지 않는다. 그래서 브라우저를 줄여보면 동일 비율로 item 너비가 감소하지만 브라우저를 늘리면 item 너비는 flex-basis 너비 이상으로 늘어나지 않는다.



flex
flex 속성은 item의 너비(증가, 감소, 기본)를 설정하는 축약 속성이다.
| 값 | 의미 | 기본값 |
|---|---|---|
| flex-grow | item의 증가 너비 비율 설정 | 0 |
| flex-shrink | item의 감소 너비 비율 설정 | 1 |
| flex-basis | item의 기본 너비 설정 | auto |
.item {
flex: flex-grow flex-shrink flex-basis;
}flex-shrink, flex-basis 속성은 생략 가능하다.flex-basis 의 기본값은 auto 이지만 flex 속성에서 생략할 경우에는 0으로 적용된다.
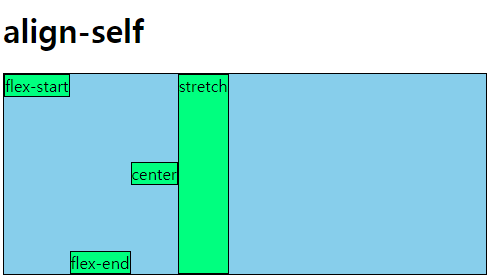
align-self
align-self 속성은 수직 방향으로 개별 item의 정렬 방법을 지정한다.
이 속성은 align-items 보다 우선된다.
| 값 | 의미 | 기본값 |
|---|---|---|
| auto | Container의 align-items 속성을 상속받음 |
auto |
| flex-start | item을 시작점으로 정렬 | |
| flex-end | item을 끝점으로 정렬 | |
| center | item을 가운데 정렬 | |
| stretch | Container의 수직방향 축(높이)을 채우기 위해 item을 늘림 | |
| baseline | item을 문자 기준선에 정렬 |

'CSS' 카테고리의 다른 글
| [CSS] Grid(2) (39) | 2022.03.17 |
|---|---|
| [CSS] Grid(1) (76) | 2022.03.16 |
| [CSS] Flexbox(1) (81) | 2022.03.14 |
| [CSS] Transform (65) | 2022.03.13 |
| [CSS] Transition (43) | 2022.03.12 |
댓글