position
HTML 문서 상에서 요소가 배치되는 방식을 결정하는 속성이다.
static
static 은 position 속성의 기본값으로 부모 요소 내에 자식 요소로 존재할 경우 부모 요소의 위치를 기준으로 배치된다.
좌표 속성(top, bottom, left, right)이 적용되지 않는다.(사용할 경우 무시)
<html>
<head>
<style>
div {
border: 1px solid tomato;
width: 150px;
height: 150px;
}
#parent {
background-color: gray;
}
#me {
background-color: black;
color: white;
position: static;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div id="parent">
parent
<div id="me">me</div>
</div>
</body>
</html>
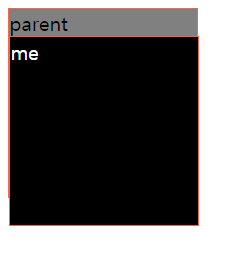
me 라는 자식요소에 left, top 값을 지정해주었지만 적용되지 않았다.
relative
relative 는 기본 위치(static)를 기준으로 좌표 속성(top, bottom, left, right) 만큼 위치한다.
상대적 위치인 만큼 자식 요소의 경우 부모 위치를 기준(기본 위치)으로 이동한다.
<html>
<head>
<style>
div {
border: 1px solid tomato;
width: 150px;
height: 150px;
}
#parent {
background-color: gray;
position: relative;
left: 50px;
}
#me {
background-color: black;
color: white;
position: relative;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div id="parent">
parent
<div id="me">me</div>
</div>
</body>
</html>
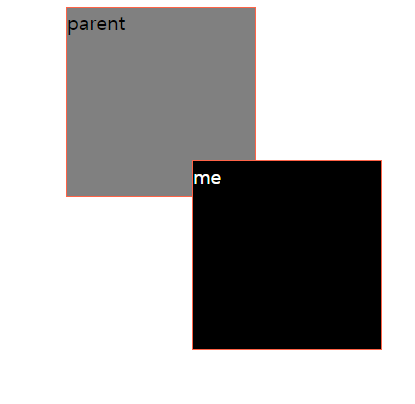
me 라는 자식 요소에 position: relative 값과 left, top 값을 지정한 만큼 이동하였다.
absolute
absolute 는 부모 요소나 가장 가까이 있는 조상 요소를 기준으로 좌표 속성(top, bottom, left, right) 만큼 위치한다.
- 부모 요소나 조상 요소의 position 이 relative, absolute, fixed 로 선언되어 있을 때 부모 요소나 조상 요소를 기준으로 위치한다.
- 부모 요소나 조상 요소의 position 이 static인 경우, html body 요소를 기준으로 위치한다.
<html>
<head>
<style>
div {
border: 1px solid tomato;
}
#grand {
width: 200px;
height: 200px;
}
#parent {
width: 180px;
height: 180px;
background-color: gray;
}
#me {
width: 150px;
height: 150px;
background-color: black;
color: white;
position: absolute;
left: 5px;
top: 5px;
}
</style>
</head>
<body>
<div id="grand">
grand
<div id="parent">
parent
<div id="me">me</div>
</div>
</div>
</body>
</html>
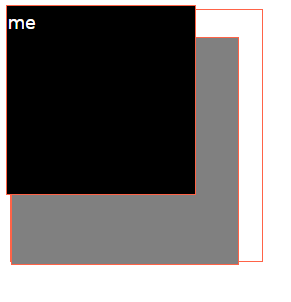
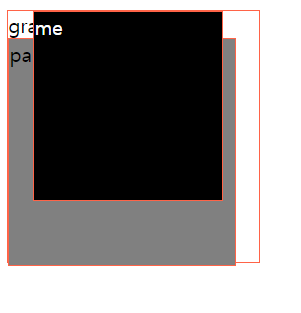
me 라는 자식 요소에 position: absolute 값과 left, top 값을 지정하였고 이 때, 부모/조상 요소의 postion 이 모두 static 이므로 부모 요소 기준이 아닌 html body 요소를 기준으로 위치하게 된다.
만약 좌표 속성을 지정하지 않는다면 기본 위치(static)를 기준으로 위치한다.
<html>
<head>
<style>
div {
border: 1px solid tomato;
}
#grand {
width: 200px;
height: 200px;
}
#parent {
width: 180px;
height: 180px;
background-color: gray;
}
#me {
width: 150px;
height: 150px;
background-color: black;
color: white;
position: absolute;
}
</style>
</head>
<body>
<div id="grand">
grand
<div id="parent">
parent
<div id="me">me</div>
</div>
</div>
</body>
</html>
<html>
<head>
<style>
div {
border: 1px solid tomato;
}
#grand {
width: 200px;
height: 200px;
}
#parent {
width: 180px;
height: 180px;
background-color: gray;
position: relative;
}
#me {
width: 150px;
height: 150px;
background-color: black;
color: white;
position: absolute;
left: 20px;
top: 0;
}
</style>
</head>
<body>
<div id="grand">
grand
<div id="parent">
parent
<div id="me">me</div>
</div>
</div>
</body>
</html>
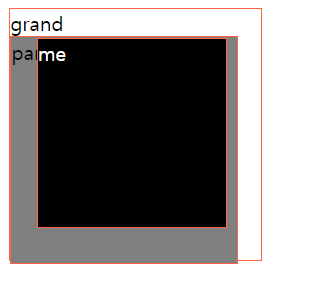
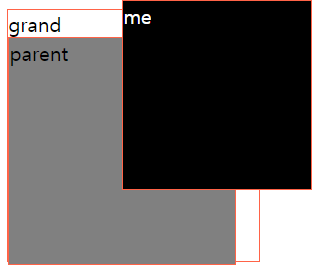
부모/조상 요소의 position 값이 static이 아닌 relative 이므로 부모 요소인 parent를 기준으로 me 의 위치가 정해진다.
만약 조상 요소인 grand 에 static이 아닌 position 값이 있고 부모 요소인 parent에 없다면 아래와 같이 조상 요소인 grand를 기준으로 한다.

fixed
fixed 는 부모/조상 요소에 관계 없이 html body를 기준으로 좌표 속성(top, bottom, left, right) 만큼 위치한다.
스크롤이 되더라도 위치에서 사라지지 않고 항상 같은 위치에 고정되어 있다.
좌표 속성 값이 없다면 기본 위치(static)를 기준으로 위치한다.
<html>
<head>
<style>
div {
border: 1px solid tomato;
}
#grand {
width: 200px;
height: 200px;
}
#parent {
width: 180px;
height: 180px;
background-color: gray;
position: relative;
}
#me {
width: 150px;
height: 150px;
background-color: black;
color: white;
position: fixed;
left: 100px;
top: 1px;
}
</style>
</head>
<body>
<div id="grand">
grand
<div id="parent">
parent
<div id="me">me</div>
</div>
</div>
</body>
</html>
부모 요소의 position 값에 관계 없이 좌표 속성이 지정되어 있다면 html body 요소를 기준으로 위치하며 항상 고정되어 있다.
'CSS' 카테고리의 다른 글
| [CSS] Gradient (66) | 2022.03.11 |
|---|---|
| [CSS] Float (33) | 2022.03.10 |
| [CSS] z-index / overflow (4) | 2022.03.07 |
| [CSS] 타이포그래피 (1) | 2022.03.06 |
| [CSS] Text (4) | 2022.03.05 |
댓글